近年、Googleはサイトを評価する際に、そのサイトのページエクスペリエンスが良好であるかどうかをチェックします。そしてページエクスペリエンスが良好で無い場合は、そのサイトの検索順位を下げているということを公表しています。
目次
「ページエクスペリエンスが良好ではない」とは?
Googleはページエクスペリエンスが良好ではないウェブサイトにあるページの順位を下げます。ページエクスペリエンスとは、ウェブページのユーザー体験が快適かどうかを示す指標です。
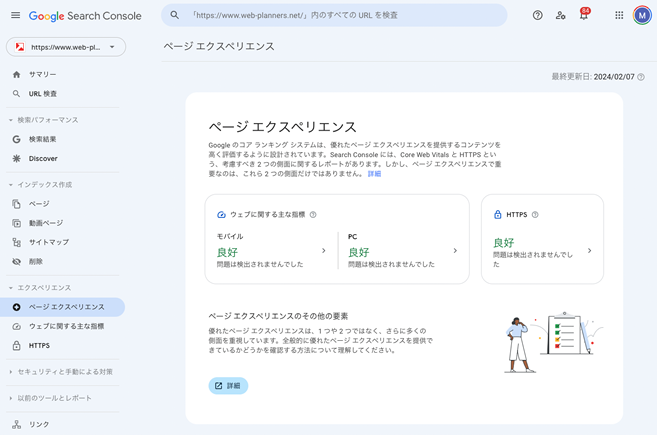
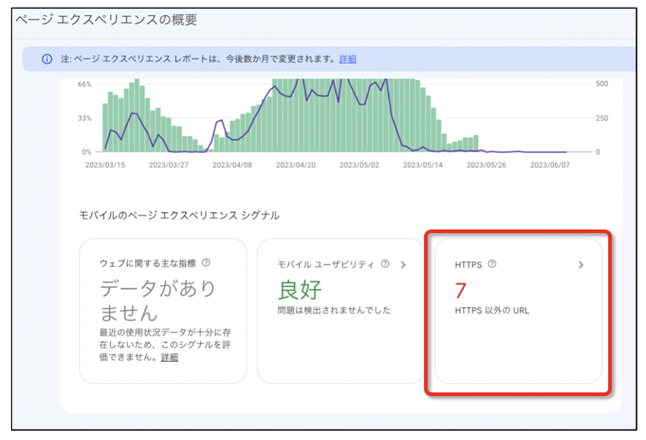
自社サイトのページエクスペリエンスがどの程度良好かを知るには、サーチコンソールの「エクスペリエンス」→「ページエクスペリエンス」を選択して表示される「ページ エクスペリエンスの概要」という画面を見ます。

「ページ エクスペリエンスの概要」
「ページ エクスペリエンスの概要」には次の3つの指標が表示されます。
① ウェブに関する主な指標
② モバイルユーザビリティ
③ HTTPS
① ウェブに関する主な指標
「ウェブに関する主な指標」とは、ウェブページの表示パフォーマンスを測定する次の3つの指標のことです。
(1)読み込みパフォーマンス(LCP)
(2)インタラクティブ性(FID)
(3)視覚的安定性(CLS)
(1)読み込みパフォーマンス(LCP)
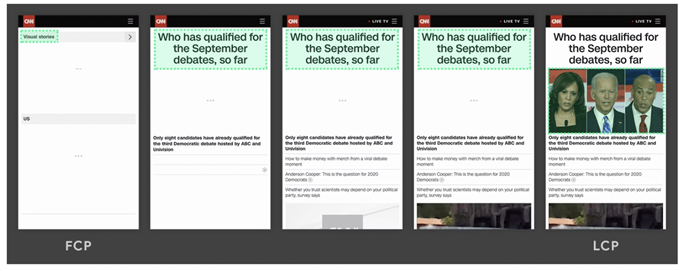
読み込みパフォーマンスはLargest Contentful Pain(LCP)と呼ばれるもので、ユーザーが1つのウェブページにアクセスしたときにそのページが表示され終わったと感じるタイミングを表す指標です。最も有意義なコンテンツというのは画像、動画、テキストなどの要素です。
この指標をGoogleが導入した理由はユーザーが1つのウェブページを見るのに待つ時間が長くなるとストレスになるからです。閲覧するのにストレスの少ないページを上位表示させることによりGoogleという1つの検索サイトのユーザー体験を高めようとするものです。
《LCPのイメージ図》

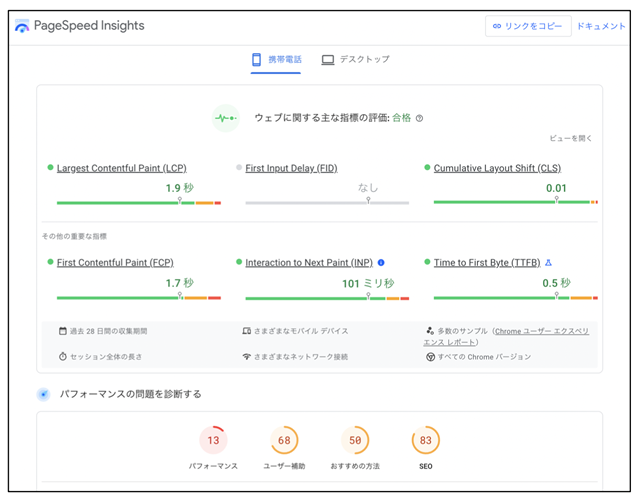
LCPの目標値はウェブページが最初に読み込まれてから2.5秒以下と公表されています。サイトにある各ページのLCPのスコアはPageSpeed Insightsというページエクスペリエンスの測定ツールで調べるとわかります。
《PageSpeed Insightsに表示されているLCPのスコアの例》

LCPを改善するには画像のファイルサイズを圧縮して軽量化すること、サーバーの応答速度を早めるようサーバーを最適化することが効果的です。
(2)インタラクティブ性(FID)
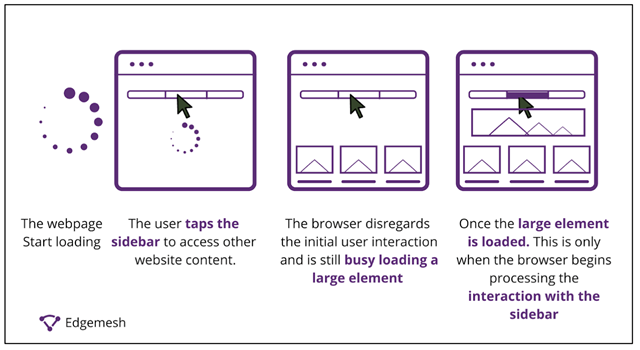
インタラクティブ性はFirst Input Delay(FID:初回入力遅延)と呼ばれるもので、ユーザーが1つのウェブページ上で何らかの動作を行ったときに、それが実行されるまでどれだけ待つかを表す指標です。
この指標をGoogleが導入した理由は、ユーザーが何らかの動作をウェブページ上で行った時にユーザーが予想する以上に待たなくてはならないと、そのページのユーザー体験は良好だとはいえなくなります。そうしたユーザー体験が良好ではないウェブページの管理者に改善を促すためのものです。
《FIDのイメージ図》

FIDの目標値は100ミリ秒以下と公表されています。サイトにある各ページのFIDのスコアもPageSpeed Insightsで調べるとわかります。FIDの数値を改善するには、ページ内で使用しているJavaScriptの実行時間を短縮するなどのソースコードの最適化をすること、表示速度の足を引っ張っているWordPressなどのCMSで使用しているプラグインの見直しなどがあります。
《注》 2024年3月からFIDに変わる新たな指標としてINPという指標を導入するという発表がありました。「INP を Core Web Vitals に導入」
(3)視覚的安定性(CLS)
視覚的安定性はCumulative Layout Shift(CLS)と呼ばれるもので、ユーザーが1つのウェブページにアクセスしたときにページ内のレイアウトのずれがどれだけ発生しているかを表す指標です。この指標をGoogleが導入した理由はレイアウトのずれが頻繁に起きるページはユーザーにとって良好なユーザー体験を提供できていないため、サイト運営者に対して改善を促すためのものです。
CLSの目標値は0.1以下と公表されています。サイトにある各ページの CLSのスコアもPageSpeed Insightsで調べるとわかります。
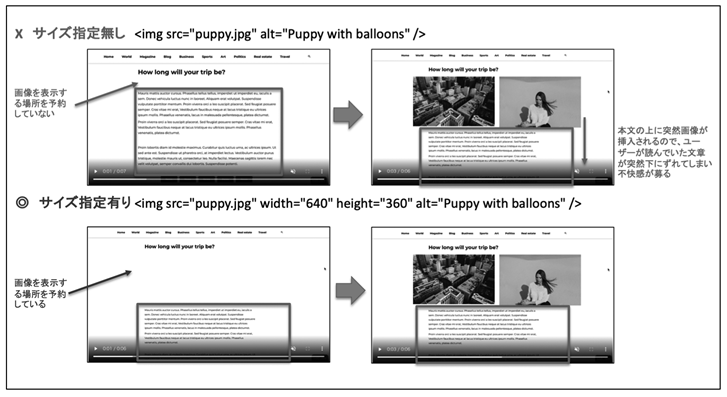
CLSを改善するには、ページ内に表示される画像や広告の表示サイズや表示位置を厳密に設定しておくことです。そうすることにより、テキスト等の他のパーツをページに時間差で表示された時に画像や広告のズレが解消されることになります。
《CLSのイメージ図》

以上が、ウェブに関する主な指標の意味と改善策についてですが、これらの指標を改善するためには比較的高度なウェブ制作の知識が求められます。ご自分が技術者では無い場合は、社内外の専門家に相談をしてできる限り改善に取り組みましょう。
② モバイルユーザビリティ
モバイルユーザビリティとは、ウェブサイトのモバイル版がどれだけモバイルユーザーにとって快適かを示す指標です。自社のモバイル版サイトのモバイルユーザビリティを知るにはサーチコンソールの「モバイルユーザビリティ」を見ることによりわかります。
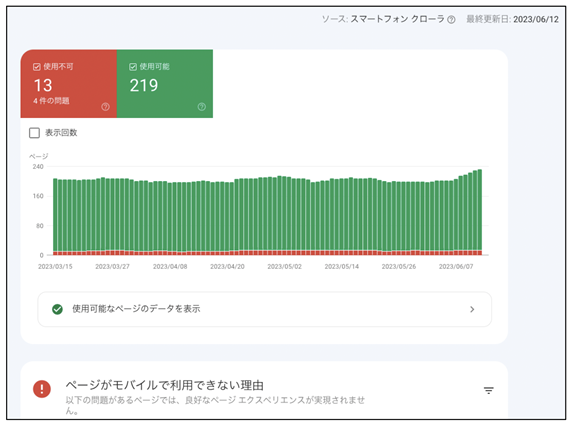
《サーチコンソールの「モバイルユーザビリティ」の例》

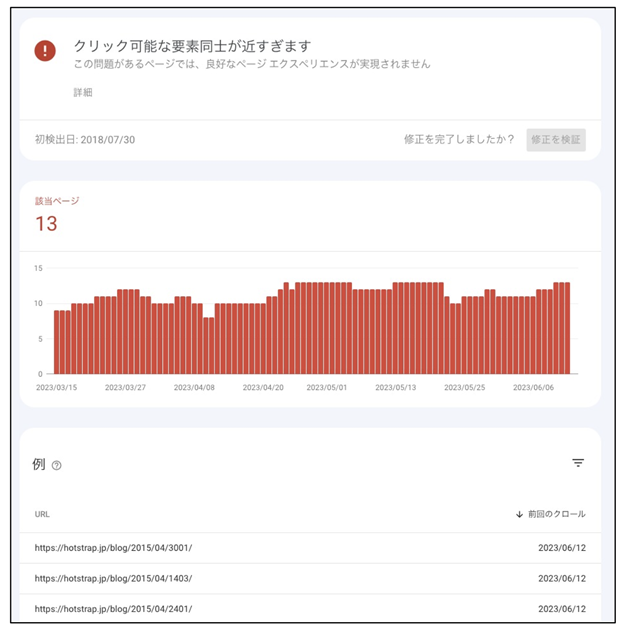
モバイル版サイトのどこがどのようにモバイルユーザビリティが悪いのを知るためにはこの画面の下にある「ページがモバイルで利用できない理由」というところを見ます。そして理由の部分をクリックすると、その理由のためにモバイルユーザビリティが悪いと判断されたページの一覧が表示されます。
《モバイル対応がされていないと判断されたページの一覧》

ここに表示されたページをスマートフォンで見てもユーザーにとって見やすいようにモバイル対応をしていくと「使用不可」の欄に表示されるモバイル未対応のページの数が減っていきます。数字がゼロになったらモバイル対応が完了し、モバイルユーザビリティが悪いという評価が取り消されるようになり、上位表示にプラスに働きます。
③ HTTPS
これはユーザーがウェブページをサーバーから自分のデバイスにダウンロードするときに他人にその内容を盗み見されたり、改ざんされないようにデータを暗号化するための技術のことです。
サイト内のすべてのページをHTTPS化することにより、すべてのページの URLの先頭に「https://」という文字列が表示されるようになります。そうするとユーザーが使っているブラウザの上部にあるURL表示欄には鍵の印が表示されるようになり、ユーザーに安心感を与えることが可能になります。実際にサイト内のすべてのページをHTTPS化することはサイトのセキュリティを強化することになり、ユーザーがウェブサイトを安全に閲覧することが可能になります。
HTTPS化するにはSSL証明書が必要になります。従来はSSL証明書を入手するには高額な初期費用と年間の維持費がかかりましたが、最近では多くのサーバー会社が無料のSSL証明書を発行し、その使用をサポートしてくれるようになってきました。
こうした環境が整ってきたこととGoogleが何度にもわたってサイト内の全ページのHTTPS化を勧告していることからもサイトのHTTPS化はもはや常識といってよい時代になりました。未対応のサイトは早急に対応してサイトの信頼性を高めなければなりません。
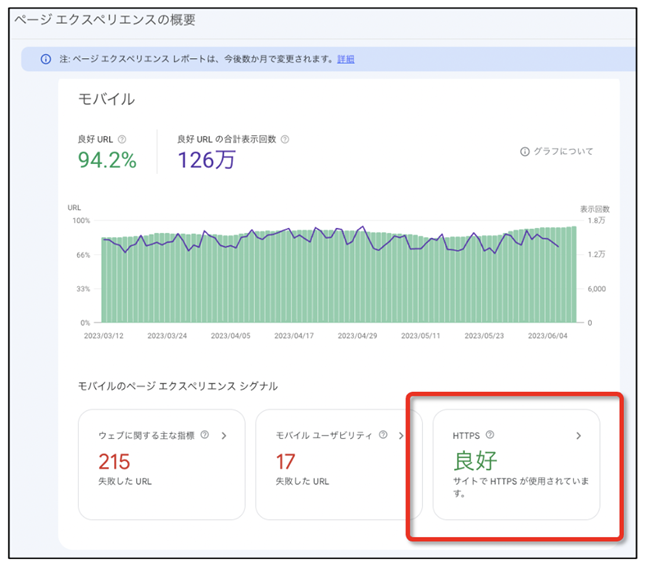
サイト内の全てのページがHTTPS化されているかを知る方法は、サーチコンソールの「エクスペリエンス」→「ページエクスペリエンス」をクリックして、「ページエクスペリエンスの概要」というページを確認します。画面の下に「HTTP」という欄があり、そこが良好となっていれば全てのページがHTTPS化されており問題は無いということになります。
《HTTPSが「良好」と表示されている例》

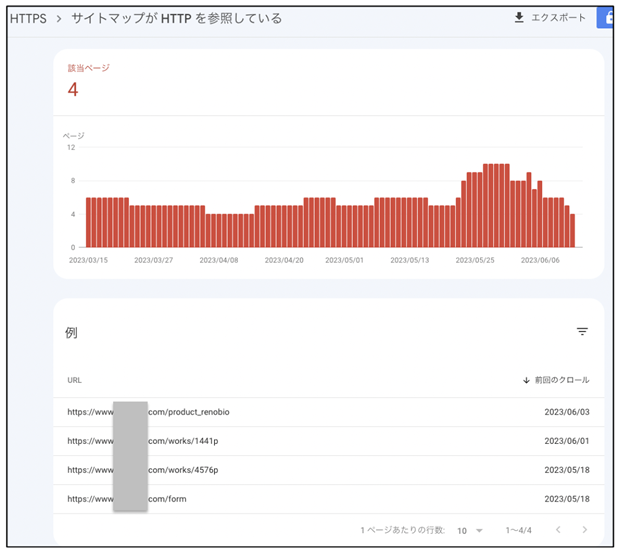
その部分が「良好」と表示されていない場合は、その部分をクリックするとサイト内のどのページがどのような理由でHTTPS化されていないかがわかります。表示されているガイダンスに沿って全ページをHTTPS化しましょう。
《HTTPSが「良好」と表示されていなくエラーが表示されている例》

《エラーが表示されているページの一覧ページの例》

以上が、Googleが近年、サイトの検索順位を決めるときに重視するようになった、ページエクスペリエンスの意味と、ページエクスペリエンスが良好ではない原因にはどのようなものがあるのかとその解決策についてです。
数あるGoogleの検索順位決定要因の中ではページエクスペリエンスの重要性は他の要因に比べるとそれほど重要ではありません。しかし、競合サイトと僅差の場合は、ページエクスペリエンスが良好ではない無いと競合サイトに僅差で負けることになると言われています。僅差で負けないために、そして何よりもユーザーにとって快適なユーザー体験を提供するためにページエクスペリエンスを良好に保つように日頃から取り組むことをおすすめします。
